Webdevelopment zonder grenzen
Zit je te denken aan een (nieuw) webdevelopment maar weet je niet waar je moet beginnen? Het internet biedt een schat aan informatie maar is daarmee ook overweldigend. Wij gaan graag met je in gesprek om samen een goede strategie te bedenken. We bepalen en optimaliseren samen jouw boodschap die we vertalen naar een strak webdevelopment afgestemd op je doelgroep. Aan de hand van jouw marketingstrategie spitsen we op converterende call-to-actions. Desgewenst verzorgen we aanvullende copywriting, video en fotografie.
Al onze websites bevatten van standaard al talloze mogelijkheden. Wil je toch specifieke mogelijkheden in je website? Samen kijken we dan naar aanvullende mogelijkheden en functionaliteiten binnen de website.
Iedere website die we bouwen is stabiel, snel en gebruiksvriendelijk. We hebben een 100% tevredenheidsgarantie, duidelijke offertes en betrekken je intens in het bouwproces.
Webdevelopment zonder fratsen. Full service.
Meer over webdevelopment

WordPress Website
Voor het maken van goede stabiele websites maken wij gebruik van het wereldwijd bekende WordPress. Voor de basis functionaliteiten van WordPress heb je geen kennis van HTML, CSS, PHP of andere codetaal nodig.
Wij zijn gespecialiseerd in het maken van de beste WordPress websites. Onze jarenlange ervaring in diverse markten nemen we mee als we voor jou aan de slag gaan. We ontwikkelen jouw WordPress website zoals jij dat wilt en met de garantie dat deze technisch optimaal is.
Laat je leiden door onze kennis en kunde in WordPress. Je weet precies waar je aan toe bent en kunt rekenen op een snelle oplevering!
Waarom WordPress
- Gebruiksgemak
- Ongelimiteerd programmeren
- Veelzijdig
- Het populairste CMS ter wereld
- Google loves WordPress
- Betrouwbaar en veilig
- Gebruiksgemak
- Ongelimiteerd programmeren
- Veelzijdig
- Het populairste CMS ter wereld
- Google loves WordPress
- Betrouwbaar en veilig

Webdevelopment met Avada
Het WordPress Theme Avada is één van de meest populaire WordPress thema’s aller tijden. Het is een multifunctioneel framework die je eenvoudig kan installeren in je WordPress omgeving. Met onze kennis van coderen kunnen we jouw WordPress website naar een hoger niveau tillen. Dit maakt onze webdevelopment toegankelijk en betaalbaar!
Het thema Avada leent zich uitstekend voor diverse markten. Ook voor webshops is theme Avada een geweldig platform om op te bouwen. Wij werken inmiddels ruim 7 jaar met theme Avada wat door de jaren heen enorm veranderd is. Elke maand komen ze met een update. Deze updates variëren van simpele fixes tot complete revisies.
WooCommerce webshop
Tover jouw WordPress website om tot professionele webshop met WooCommerce. Deze plug-in werkt naadloos samen met WordPress en stelt je in staat om producten, diensten of downloads aan te bieden. Hoewel WooCommerce zelf al boordevol functies zit is het uitstekend uit te breiden met gratis of betaalde plug-ins.
E2O Media is gespecialiseerd in WordPress én WooCommerce. Wij bouwen jouw webshop om naar een converterend en krachtig e-commerce platform zoals jij dat wilt. Van techniek tot SEO. Van styling tot performance.
Laat je leiden door onze kennis en kunde. We inventariseren je wensen en eisen vooraf. Op basis van deze gesprekken maken wij heldere offertes zonder verrassingen achteraf. Op die manier weet je altijd waar je aan toe bent.

- Je verkoop aanbod is grenzeloos
- Veilig en betrouwbaar
- Volledig beheer met 1 CMS
- Bouw de webshop zoals jij wilt
- Ongelimiteerd programmeren
- Onafhankelijk en universeel ondersteund
- Je verkoop aanbod is grenzeloos
- Veilig en betrouwbaar
- Volledig beheer met 1 CMS
- Bouw de webshop zoals jij wilt
- Ongelimiteerd programmeren
- Onafhankelijk en universeel ondersteund
Magento webshop
Magento is net als WordPress een platform waarop websites gebouwd worden. Elk met haar eigen functies, voordelen en nadelen. Magento is het welbekende e-commerce platform van Adobe en wordt heel veel ingezet bij het bouwen van webshops over de hele wereld.
Wij adviseren je graag bij het maken van de juiste keuze. De juiste keuze is geheel afhankelijk van je situatie, je wensen en je budget.

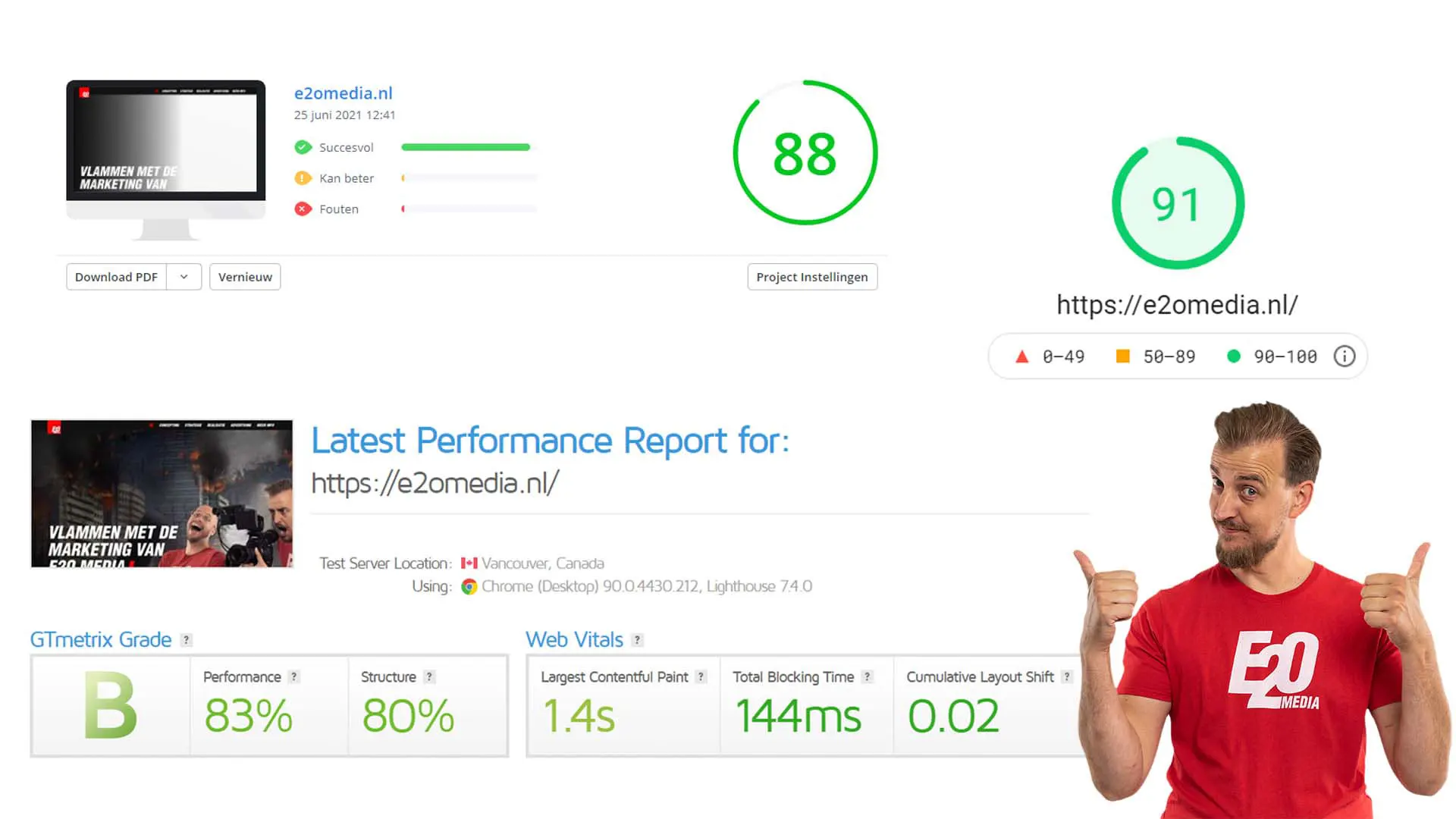
Website optimalisatie
Wij maken van jouw website een vindbaar conversie kanon met onze website optimalisatie dienst. Een plekje op de eerste pagina van Google, wie wil dat niet? Miljoenen mensen/bedrijven willen hetzelfde voor elkaar krijgen, dus je zult van goede huize moeten komen. Allereerst moet jouw website technisch optimaal zijn. Daarnaast is de content van groot belang en zo spelen er wel 200 voorwaarden mee. Wij gebruiker diverse tools om website optimalisatie uit te voeren.
- SEO optimalisatie
- Lokale SEO
- Conversie optimalisatie
- Zoekwoorden analyse
- SEO optimalisatie
- Lokale SEO
- Conversie optimalisatie
- Zoekwoorden analyse
WordPress onderhoud
WordPress is zoals ze dat noemen een open source systeem. Ontwikkelaars kunnen het platform dus constant verbeteren en updaten. Het updaten van WordPress, thema’s en plug-ins heeft 3 belangrijke redenen; veiligheid verbeteren, oplossen van fouten, nieuwe (verbeterde) functionaliteiten.
Deze updates uitvoeren is niet moeilijk maar er kan altijd iets misgaan waardoor het ineens wel complex wordt. Om deze reden ontzorgen wij onze klanten graag en dat doen we voor een vast bedrag per maand.







